 |
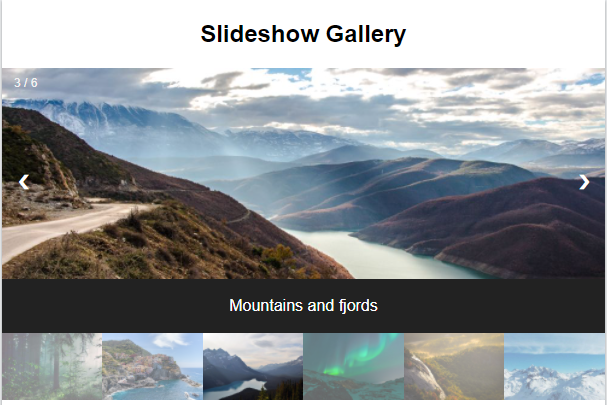
| CSS Slideshow Gallery |
CSS Slideshow Gallery | photo gallery w3schools
use Only HTML, CSS, JavaScript,
https://www.w3schools.com/howto/tryit.asp?filename=tryhow_js_slideshow_gallery
Full Code
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
font-family: Arial;
margin: 0;
}
* {
box-sizing: border-box;
}
img {
vertical-align: middle;
}
/* Position the image container (needed to position the left and right arrows) */
.container {
position: relative;
}
/* Hide the images by default */
.mySlides {
display: none;
}
/* Add a pointer when hovering over the thumbnail images */
.cursor {
cursor: pointer;
}
/* Next & previous buttons */
.prev,
.next {
cursor: pointer;
position: absolute;
top: 40%;
width: auto;
padding: 16px;
margin-top: -50px;
color: white;
font-weight: bold;
font-size: 20px;
border-radius: 0 3px 3px 0;
user-select: none;
-webkit-user-select: none;
}
/* Position the "next button" to the right */
.next {
right: 0;
border-radius: 3px 0 0 3px;
}
/* On hover, add a black background color with a little bit see-through */
.prev:hover,
.next:hover {
background-color: rgba(0, 0, 0, 0.8);
}
/* Number text (1/3 etc) */
.numbertext {
color: #f2f2f2;
font-size: 12px;
padding: 8px 12px;
position: absolute;
top: 0;
}
.row:after {
content: "";
display: table;
clear: both;
}
/* Six columns side by side */
.column {
float: left;
width: 16.66%;
}
/* Add a transparency effect for thumnbail images */
.demo {
opacity: 0.6;
}
.active,
.demo:hover {
opacity: 1;
}
/* Container for image text */
.caption-container {
padding: 0px ;
}
</style>
<body>
<div class="container">
<div class="mySlides">
<img src="img_woods_wide.jpg" style="width:100%">
</div>
<div class="mySlides">
<img src="img_5terre_wide.jpg" style="width:100%">
</div>
<div class="mySlides">
<img src="img_mountains_wide.jpg" style="width:100%">
</div>
<a class="prev" onclick="plusSlides(-1)">❮</a>
<a class="next" onclick="plusSlides(1)">❯</a>
<div class="row" style=" margin: 3px;">
<div class="column" style=" margin: 3px;">
<img class="demo cursor" src="img_woods.jpg" style="width:100%" onclick="currentSlide(1)">
</div>
<div class="column" style=" margin: 3px;">
<img class="demo cursor" src="img_5terre.jpg" style="width:100%" onclick="currentSlide(2)">
</div>
<div class="column" style=" margin: 3px;">
<img class="demo cursor" src="img_mountains.jpg" style="width:100%" onclick="currentSlide(3)">
</div>
</div>
</div>
<script>
var slideIndex = 1;
showSlides(slideIndex);
function plusSlides(n) {
showSlides(slideIndex += n);
}
function currentSlide(n) {
showSlides(slideIndex = n);
}
function showSlides(n) {
var i;
var slides = document.getElementsByClassName("mySlides");
var dots = document.getElementsByClassName("demo");
var captionText = document.getElementById("caption");
if (n > slides.length) {slideIndex = 1}
if (n < 1) {slideIndex = slides.length}
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" active", "");
}
slides[slideIndex-1].style.display = "block";
dots[slideIndex-1].className += " active";
captionText.innerHTML = dots[slideIndex-1].alt;
}
</script>
</body>
</html>


Post a Comment