----------------
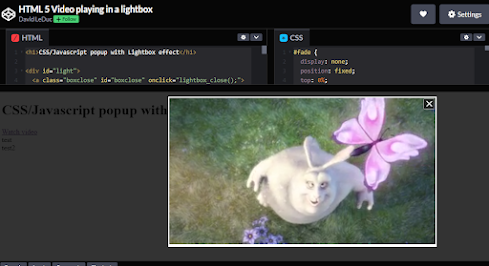
<h1>CSS/Javascript popup with Lightbox effect</h1>
<div id="light">
<a class="boxclose" id="boxclose" onclick="lightbox_close();"></a>
<video id="VisaChipCardVideo" width="600" controls>
<source src="https://www.w3schools.com/html/mov_bbb.mp4" type="video/mp4">
<!--Browser does not support <video> tag -->
</video>
</div>
<div id="fade" onClick="lightbox_close();"></div>
<div>
<a href="#" onclick="lightbox_open();">Watch video</a>
</div>
<div class="test">test</div>
<div class="test2">test2</div>
--------------------------------
#fade {
display: none;
position: fixed;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: black;
z-index: 1001;
-moz-opacity: 0.8;
opacity: .80;
filter: alpha(opacity=80);
}
#light {
display: none;
position: absolute;
top: 50%;
left: 50%;
max-width: 600px;
max-height: 360px;
margin-left: -300px;
margin-top: -180px;
border: 2px solid #FFF;
background: #FFF;
z-index: 1002;
overflow: visible;
}
#boxclose {
float: right;
cursor: pointer;
color: #fff;
border: 1px solid #AEAEAE;
border-radius: 3px;
background: #222222;
font-size: 31px;
font-weight: bold;
display: inline-block;
line-height: 0px;
padding: 11px 3px;
position: absolute;
right: 2px;
top: 2px;
z-index: 1002;
opacity: 0.9;
}
.boxclose:before {
content: "×";
}
#fade:hover ~ #boxclose {
display:none;
}
.test:hover ~ .test2 {
display: none;
}
-----------------------------------
window.document.onkeydown = function(e) {
if (!e) {
e = event;
}
if (e.keyCode == 27) {
lightbox_close();
}
}
function lightbox_open() {
var lightBoxVideo = document.getElementById("VisaChipCardVideo");
window.scrollTo(0, 0);
document.getElementById('light').style.display = 'block';
document.getElementById('fade').style.display = 'block';
lightBoxVideo.play();
}
function lightbox_close() {
var lightBoxVideo = document.getElementById("VisaChipCardVideo");
document.getElementById('light').style.display = 'none';
document.getElementById('fade').style.display = 'none';
lightBoxVideo.pause();
}
--------------------------------
link: https://codepen.io/davidleduc/pen/EPrgqY


Post a Comment